这里是 徽徽徽徽 的私人小站 (@小者山)
集散地 / PS+绘画+摄影 、 日记(已移至子博客)
【转载】很早前看见的钢笔教程,很受用(3)完
────────
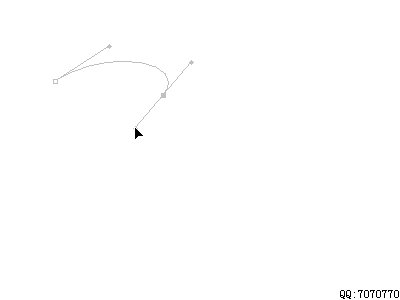
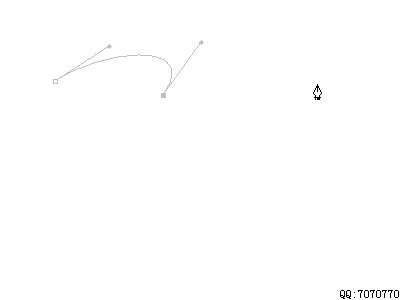
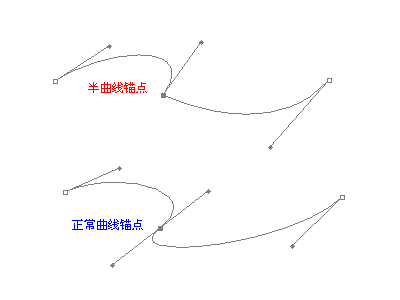
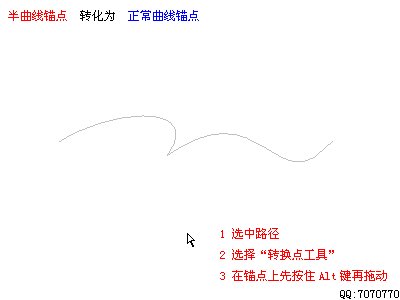
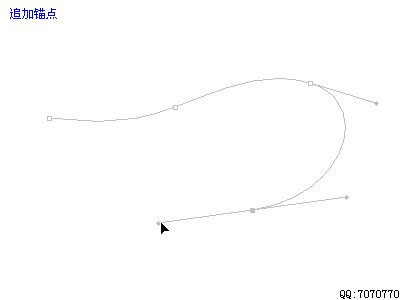
即使转换为半曲线锚点了,绘制下一个锚点的时候仍然是可以带有方向线的,如下图:

这样看来似乎很矛盾,为何还有曲线出现?
须记住,假设半曲线锚点A的“去向”为直线,这样对于下一个锚点B而言,B的“来向”也是直线
但是如果锚点B的“去向”为曲线的话,还是会导致AB之间的片断呈曲线形
不过这条曲线永远只能是C形曲线,因为它缺少另外一条方向线的控制
可以用一条形状相类似的正常曲线锚点来比较一下

────────
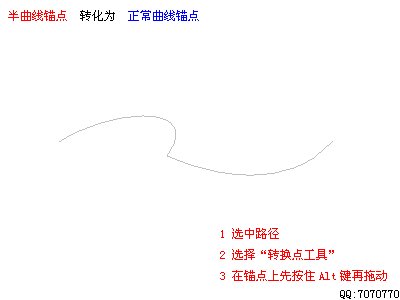
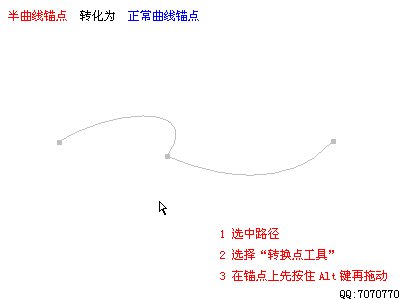
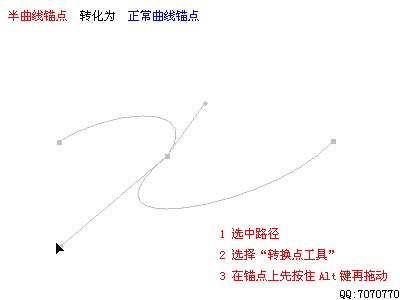
下图演示了从“半曲线”转换为“正常曲线”锚点的步骤

────────
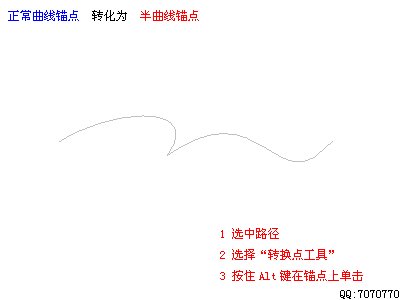
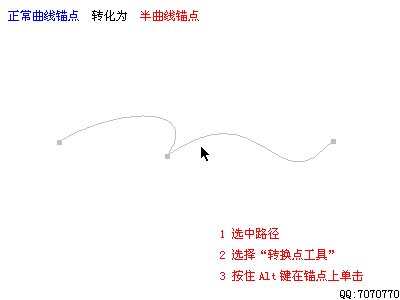
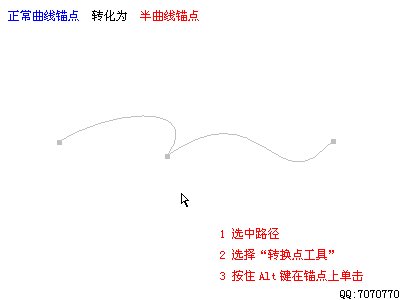
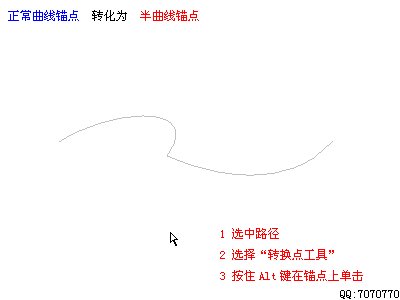
下图演示了从“正常曲线”转换为“半曲线”锚点的步骤

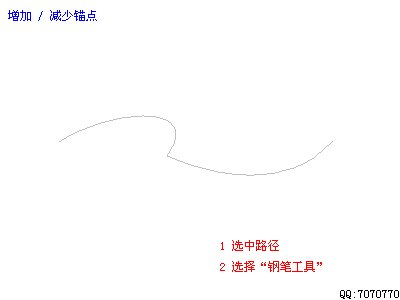
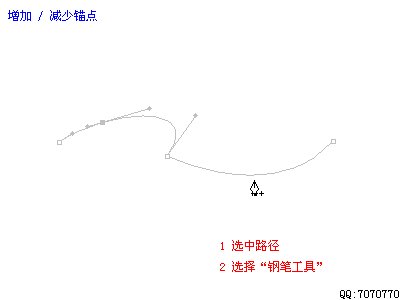
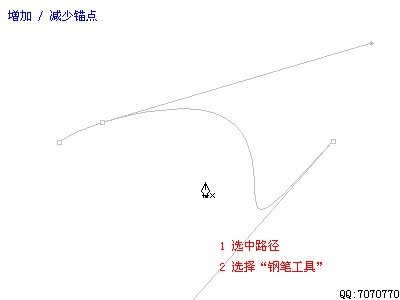
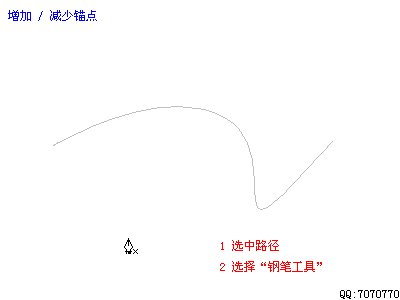
除了转换锚点类型外,还可以在已有的路径上增加或减少锚点的数量
如下图:

可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点
如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点
注意:增加或是减少锚点可能导致路径形态改变
───
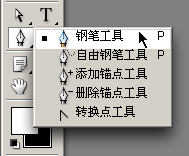
既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?

这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点
───
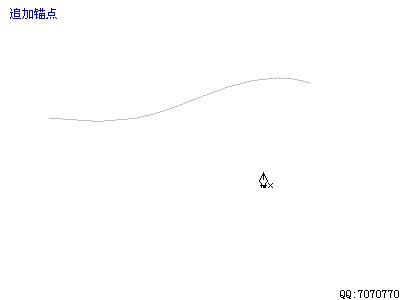
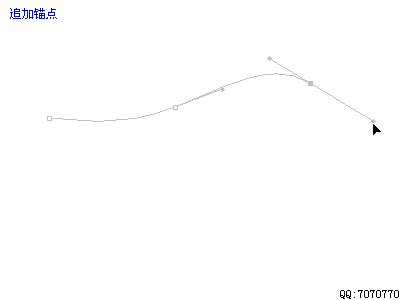
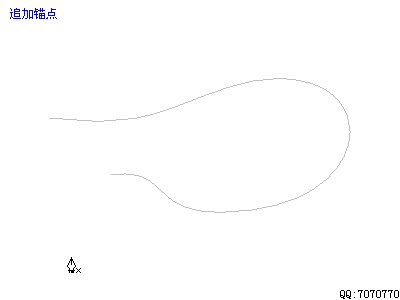
对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(也有可能是在半途意外终止绘制)
首先应将路径显示出来(可从路径面板查找并点击路径)
然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示)
此时即可继续绘制,见下图:

───
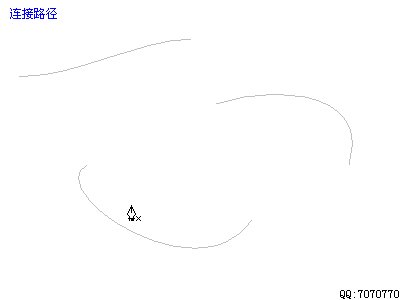
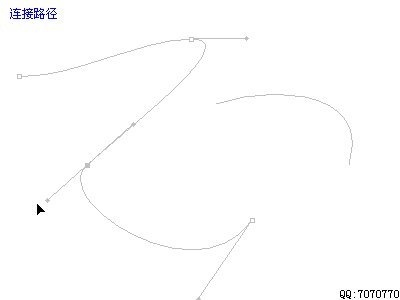
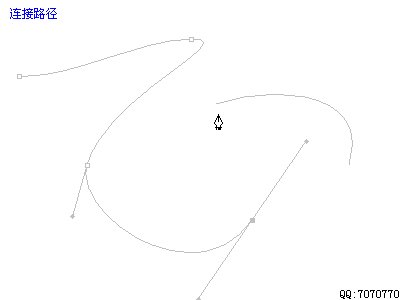
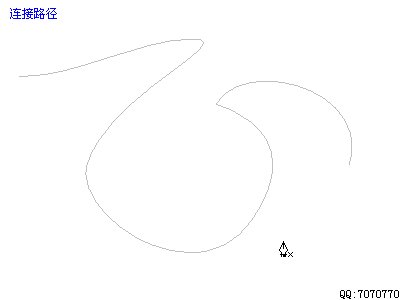
如果要将多条独立的路径连接在一起,可以如下图操作:
需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条

───
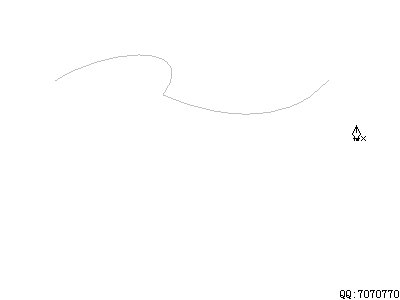
还有一个绘制曲线的技巧:
要绘制一条光滑的曲线,就必须保持锚点上“来向”与“去向”的夹角为180度的水平角(方向线长短无关)
注意如果更改了夹角,就有可能形成类似m的形状
-----------------------------------------------------------------------------------------------------------------------------------------------------★
现在我们已经学会了用钢笔来勾画任意的路径形状了
但很多时候并不需要完全从无到有的来绘制一条新路径
Photoshop提供了一些基本的路径形状
我们可以在这些基本路径的基础上加以修改形成需要的形状
这样不仅快速,并且效果也比完全和手工绘制的要好
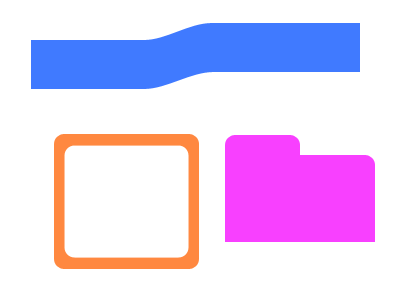
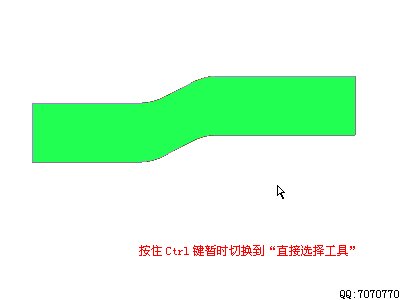
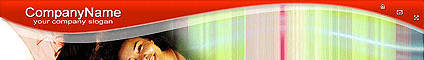
下图是在网页设计中经常用到的图形

────────────────────
先看最上方图形的绘制过程:
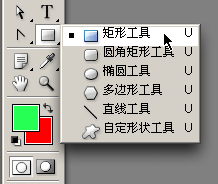
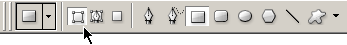
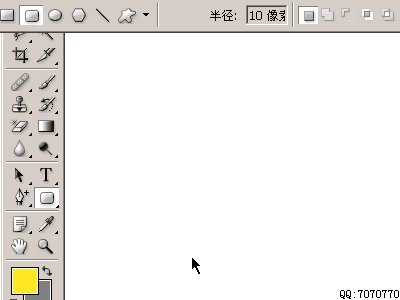
在工具栏选择矩形形状工具

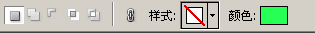
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图

注意样式要关闭,选择一个颜色作为填充色,如下图

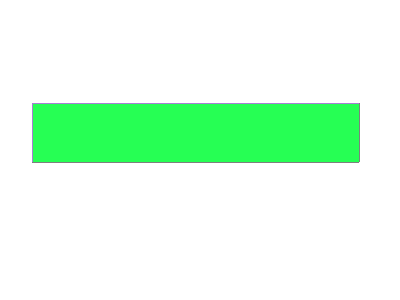
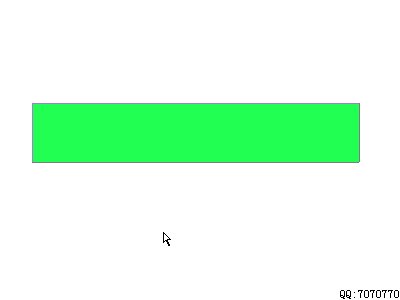
然后在图像中绘制一个矩形的形状,如下图

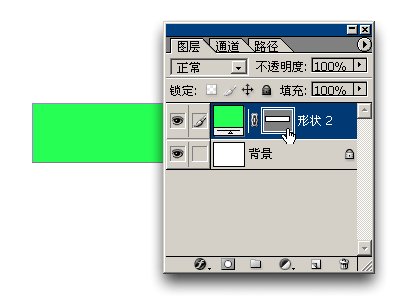
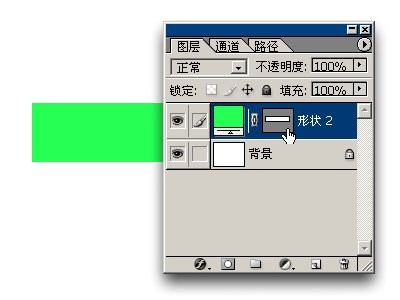
画好之后注意图层面板上新建立一个带路径的色彩填充层
单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色

注意:
1 如果要修改这个层中的路径,则路径必须在显示状态
2 如果路径显示会影响了一些(如描边等)制作时的视觉效果,则应先隐藏路径
────────────────────
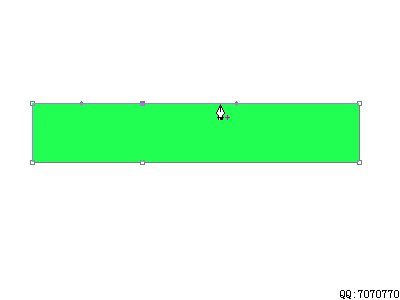
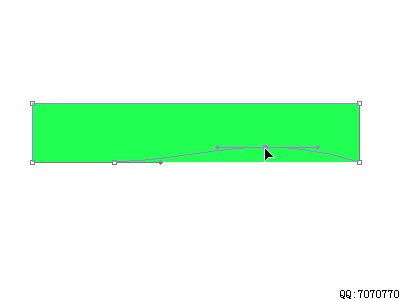
由于我们要修改这条路径,所以要先将路径显示
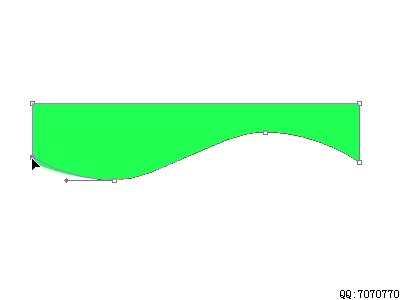
然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可
记住:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点
如果需要直线型锚点,则要使用“转换点工具”点击增加出来的锚点

下图的红色区域就是使用这种方法制作出来的

────────────────────
同样是刚才的矩形,把步骤略加修改一下,如下图:

下图上方的红色区域就是使用这种方法制作的

────────────────────
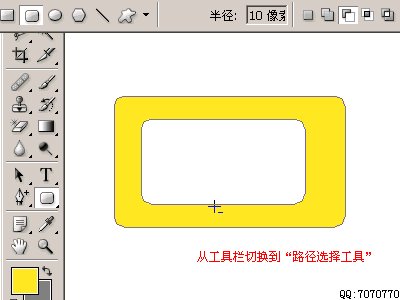
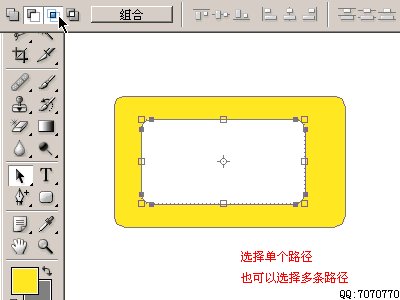
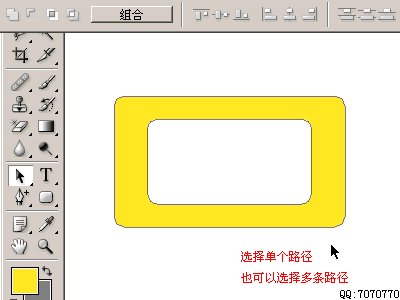
现在来绘制那个中空的图形,绘制的思想就是先画一个大框,然后在中间减去一个小框
注意:
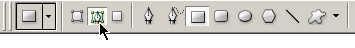
1 在绘制完第一个大框之后,要在工具设定中改为“从形状区域减去”方式再绘制小框
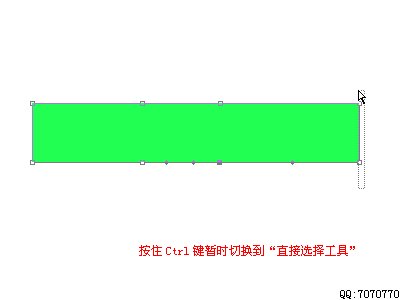
2 在选择路径进行对齐操作的时候最好使用“路径选择工具”,如果使用“直接选择工具”有时候无法选择整条路径
过程如下图:

────────────────────
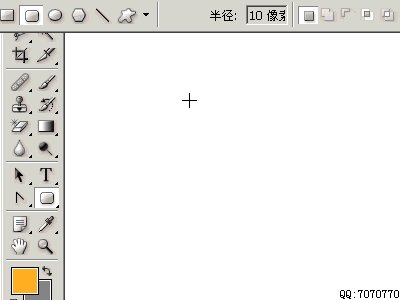
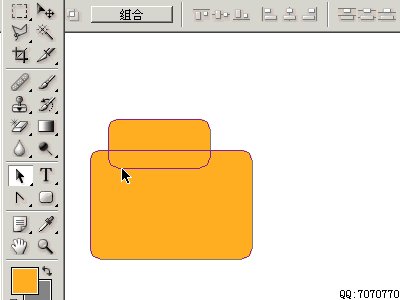
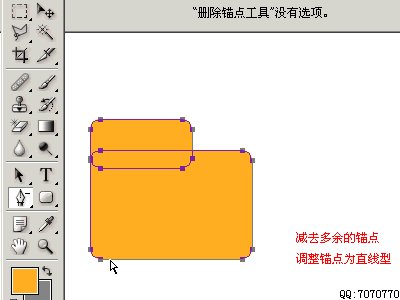
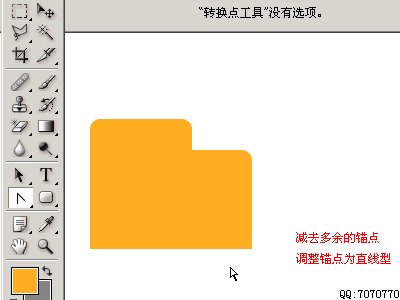
再来绘制一个类似标签卡的图形,如下图:

────────────────────
上面的几种方法,都是利用了带路径的色彩填充层来制作效果
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)
制作顺序如下:
1 原图:

2 使用第二种绘制方式(单纯绘制路径)

3 在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个

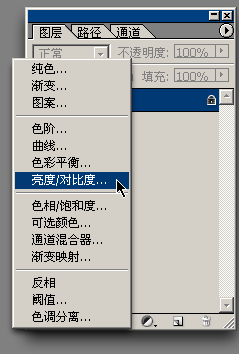
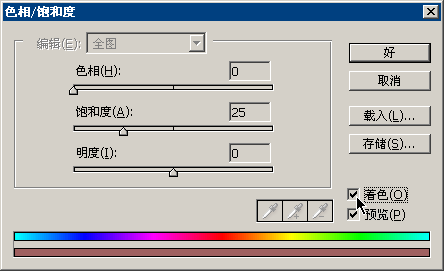
4 在图层面板启动调节图层中的“亮度/对比度”

5 “亮度/对比度”设置如下图:

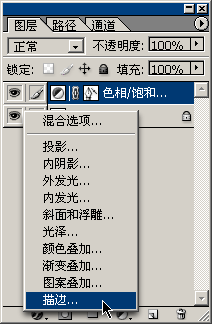
6 在新建的调节图层上启动“描边”样式

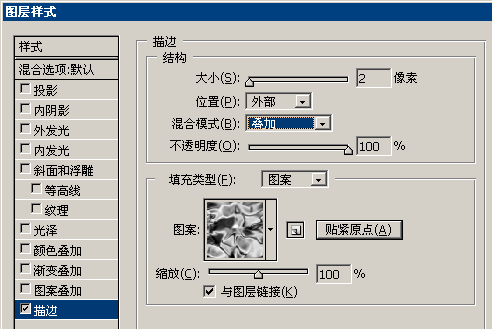
7 “描边”样式设置如下图:

这样我们就完成了制作,如下图:

────────────────────
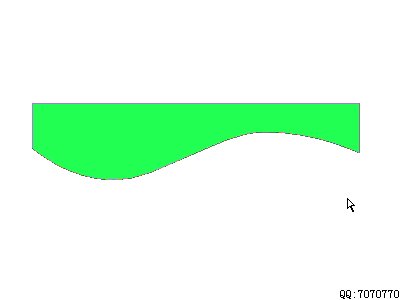
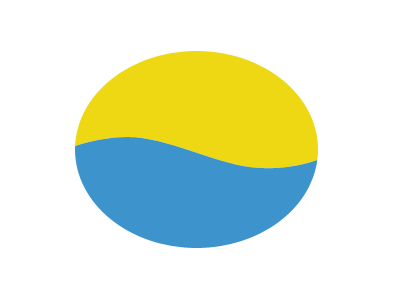
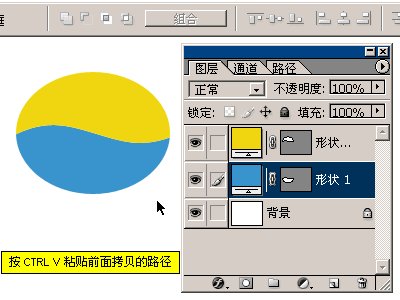
最后我们来制作一个较复杂的图形,如下图:

该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现
只需要在椭圆上绘制一条曲线,然后使用分割命令即可。
在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作)
绘制过程如下:
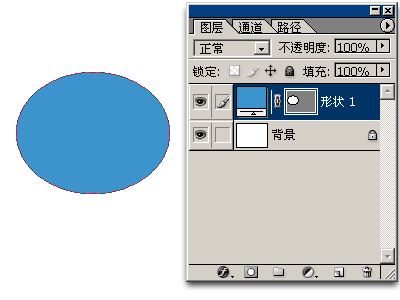
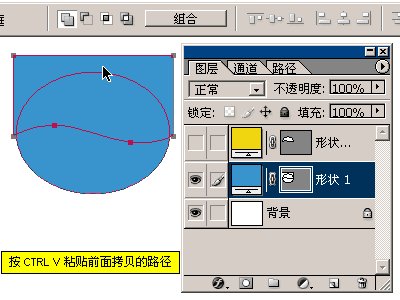
首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:

然后隐藏该层的路径,切换到单纯路径绘图方式
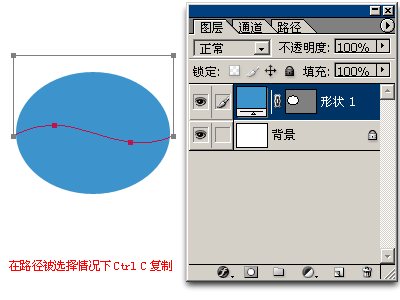
绘制一个如下图的路径(可以由矩形修改而来)
绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:

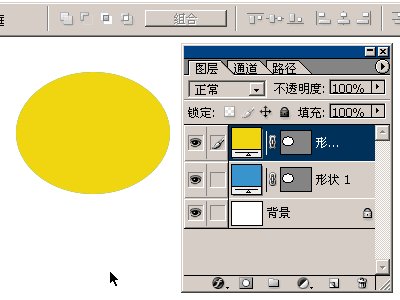
接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别
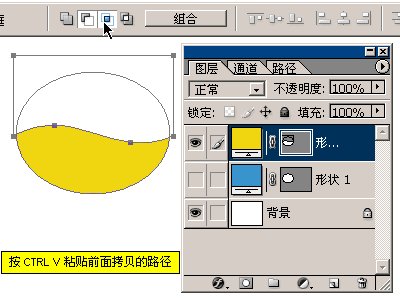
然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系
需要注意的是:
1 要先将层的路径显示出来,才能加以修改
2 最好关闭暂时不用的图层,以免视觉混乱
过程如下图:

────────────────────
综合以上的内容,可以感受到路径在应用中的强大功能
使用路径可以勾画平滑的曲线,在修改的时候非常方便
并且最重要的是:
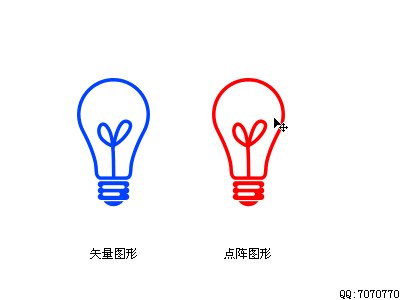
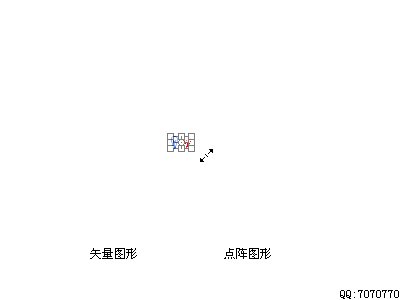
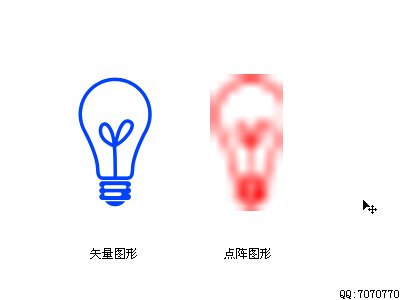
其矢量图形固有的特性,使得其在旋转、拉伸等操作后依然清晰。而点阵图像会变得模糊。
做个试验,先将一个矢量一个点阵图同时缩小到原来的10%,再放大回原大小。如下图:

在实际的设计过程中,由于构思的不断改变,很可能经常进行各种各样的修改
比如缩放、旋转、5边形改6六边形,直线改曲线等
如果是使用点阵图像,则很多情况下都只能重新绘制
而使用矢量图形则可以完全避免这些情况
并且矢量图象对系统资源占用较少(在Photoshop中),不受输出分辨率的影响
所以在实际的设计当中,应首要考虑使用矢量图形进行制作
────────────────────
结束!!!!!!
────────────────────
